Varying Vagrant Vagrants (VVV) is an open source project based on Vagrant which helps you set up a local development environment preconfigured with everything you need to start doing WordPress development on a modern LEMP stack that mimics the configuration of several popular hosting environments.
Follow the setup instructions on the project’s Github page to get everything setup, which includes installations of the latest stable and bleeding edge versions of WordPress, and a development setup for working on WordPress core. After you’ve completed the installation process you can administer your environment through the command line, or if you’re on a Mac, use Vagrant Manager to control VVV directly from the menu bar.
An updated dashboard
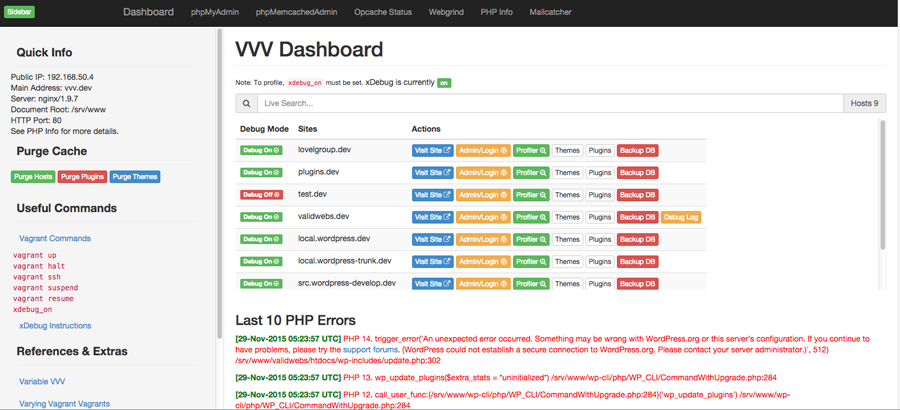
VVV comes with a very basic dashboard to get started, which can be found by pointing your browser to http://vvv.dev. The default dashboard gives you quick access to the essentials, but not much more.
For a better dashboard experience, including easy access to any of additional sites you may have set up, I recommend using VVV-Dashboard by Jeff Behnke.

Install it by cloning the repository into your vvv/www/ directory and copying dashboard-custom.php and style.css into your vvv/www/default/ directory.
Setting up additional sites on VVV
One of the great features of VVV is the auto site setup which can be used to create a new development site by modifying a couple of config files. Simon Wheatley has a nice example. I also recently ran across Alison Barrett’s terrific vvv-site-wizard, which automates the whole process of setting up new sites from the command line and even allows you to mirror the media directory of a live site, which comes in really handy.
By using VVV to get a local development environment in place, you can stop worrying about complicated server administration tasks and focus your attention on that next great WordPress project you’ve been thinking about.